
As smartphone users continue to increase in number, so does the amount of people who visit websites on their phone. It’s great that we can visit websites on our mobile devices but what if we visit a website that doesn’t really work well?
Let’s say someone wants to buy a product and they see that one business has a mobile friendly site and another doesn’t. They will most probably visit the mobile friendly site knowing they will be able to easily view and navigate around the site and make the purchase.
Your website doesn’t have to be fully ‘responsive’ (i.e. designed specifically to work on a mobile device) for Google to be happy but if the website doesn’t work at all on a mobile device, the visitors’ experience will be really bad. Google has created a new tool which scans a website and reports on the issues it finds so website owners and developers can make changes that will create a better mobile experience.

Why has Google added this feature?
Google aims to create a meaningful ‘after-click’ experience that helps people use information relevant to their task and they do this by listing issues with pages on websites that are suffering from severe mobile usability issues. From this list of issues, developers can implement changes to the customers’ websites to allow users to have a far better mobile experience.
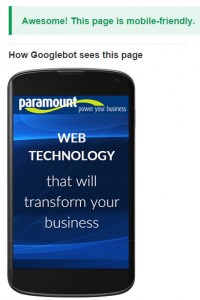
If you’d like to test your own website, below is a link to Google’s testing tool which will show you if the website is mobile friendly or not. It’s a great example of the tool’s ability:
https://www.google.co.uk/webmasters/tools/mobile-friendly/
Mobile phone browser applications have come a very long way and most websites will basically work but there may be some features or certain pages that don’t. It would be wise to get these looked-at by your developer sooner rather than later.
Richard: Developer